测试步骤间传递数据
假设在一个自动化测试计划中,需要提取 A 接口 返回数据中的 petId 值,并将其作为 B 接口的请求参数。以下将通过两种方法演示接口间参数传递和连接的过程:
- 页面可视化操作
- 根据语法规则操作
页面可视化操作
查看待提取参数
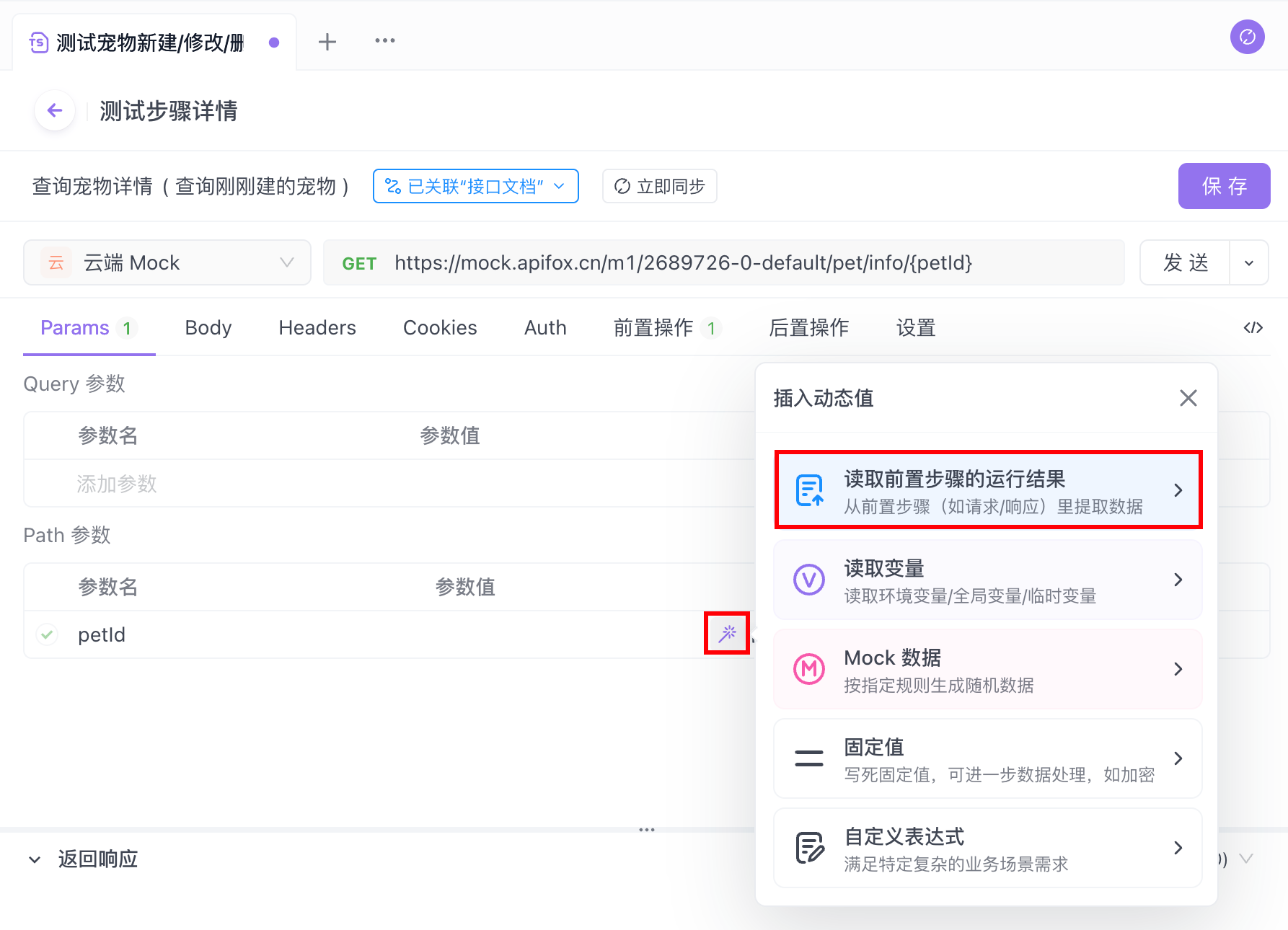
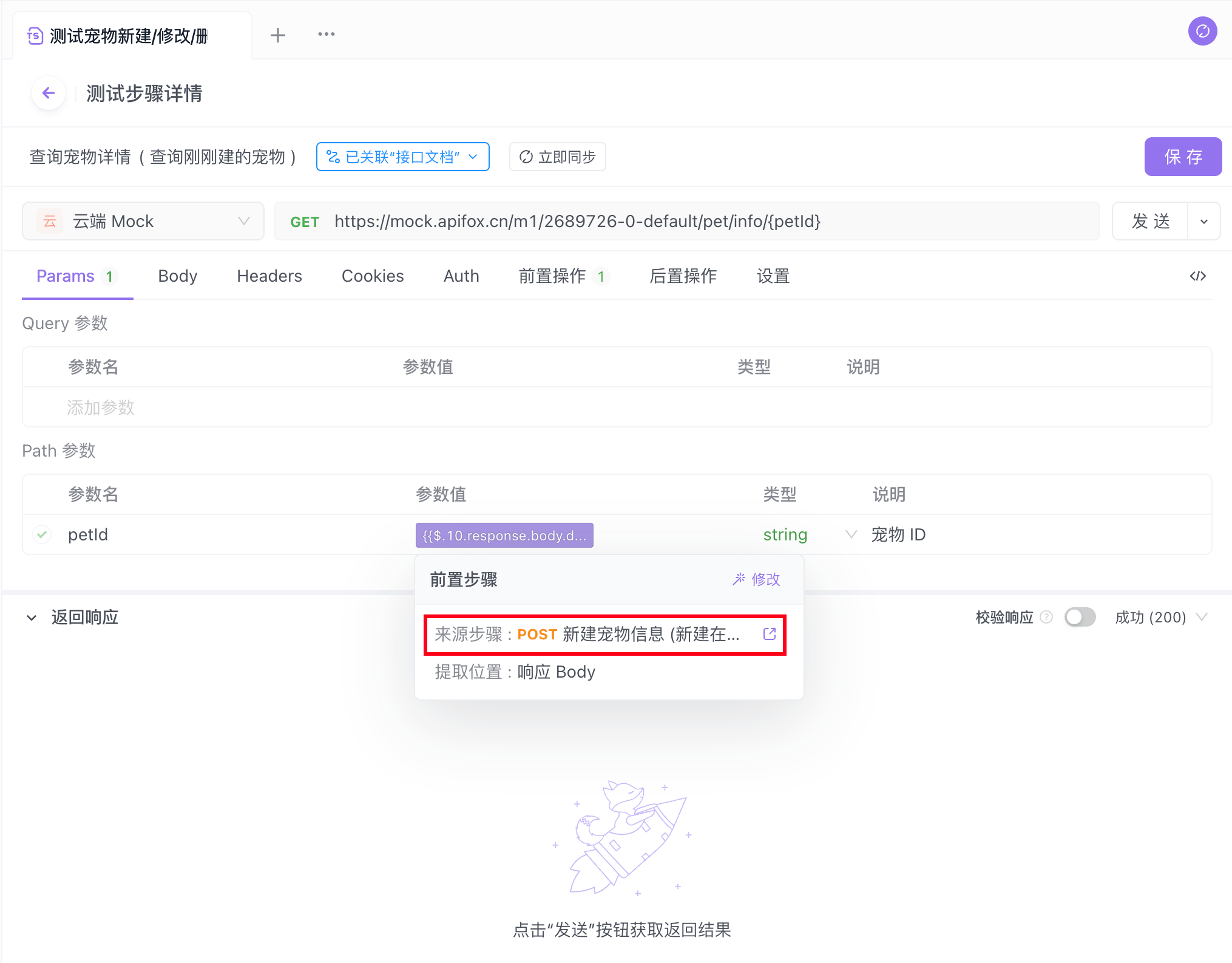
在 B 接口 中定义参数值时点击“魔法棒” icon,选择“读取前置步骤的运行结果”选项。

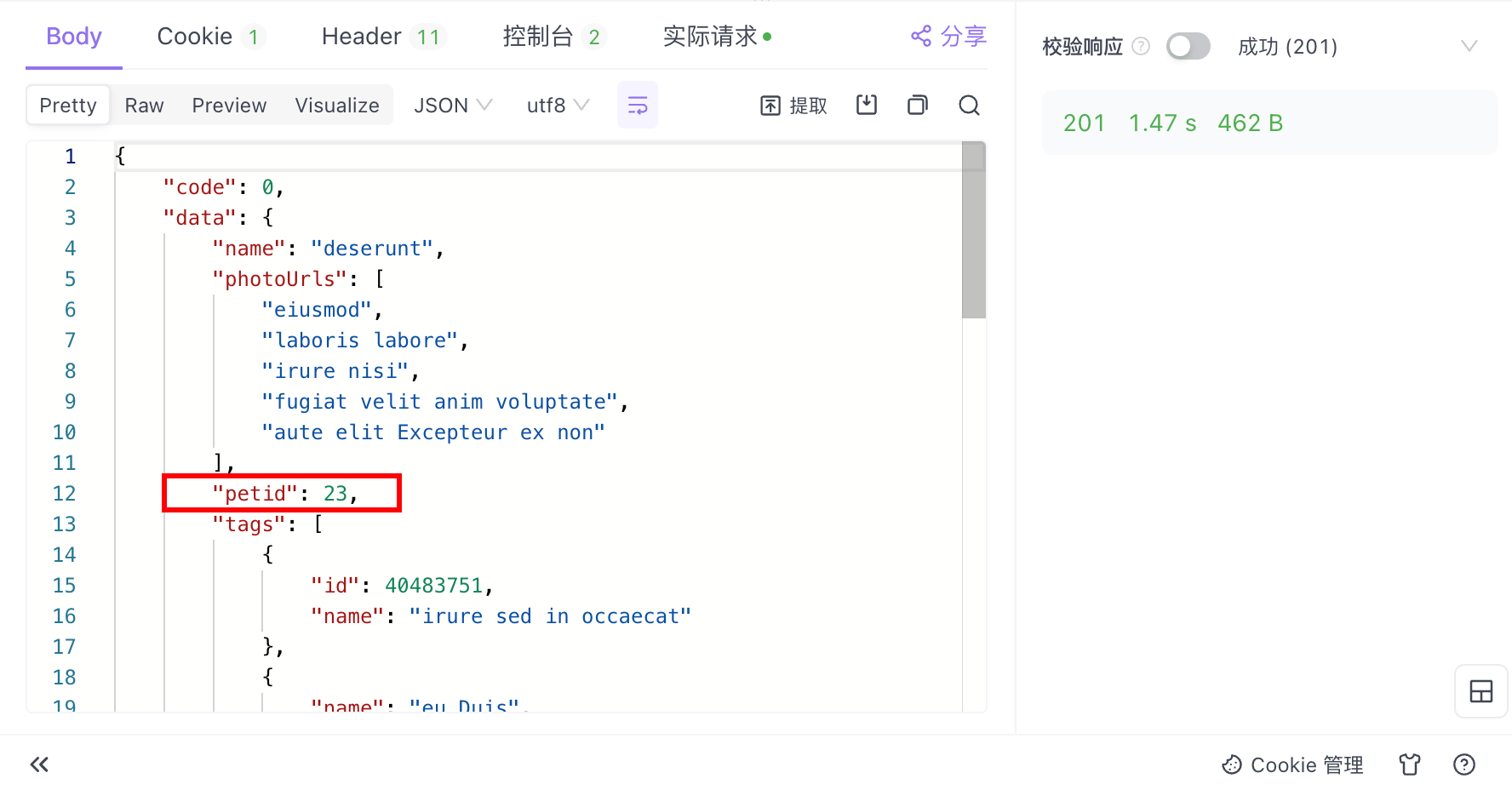
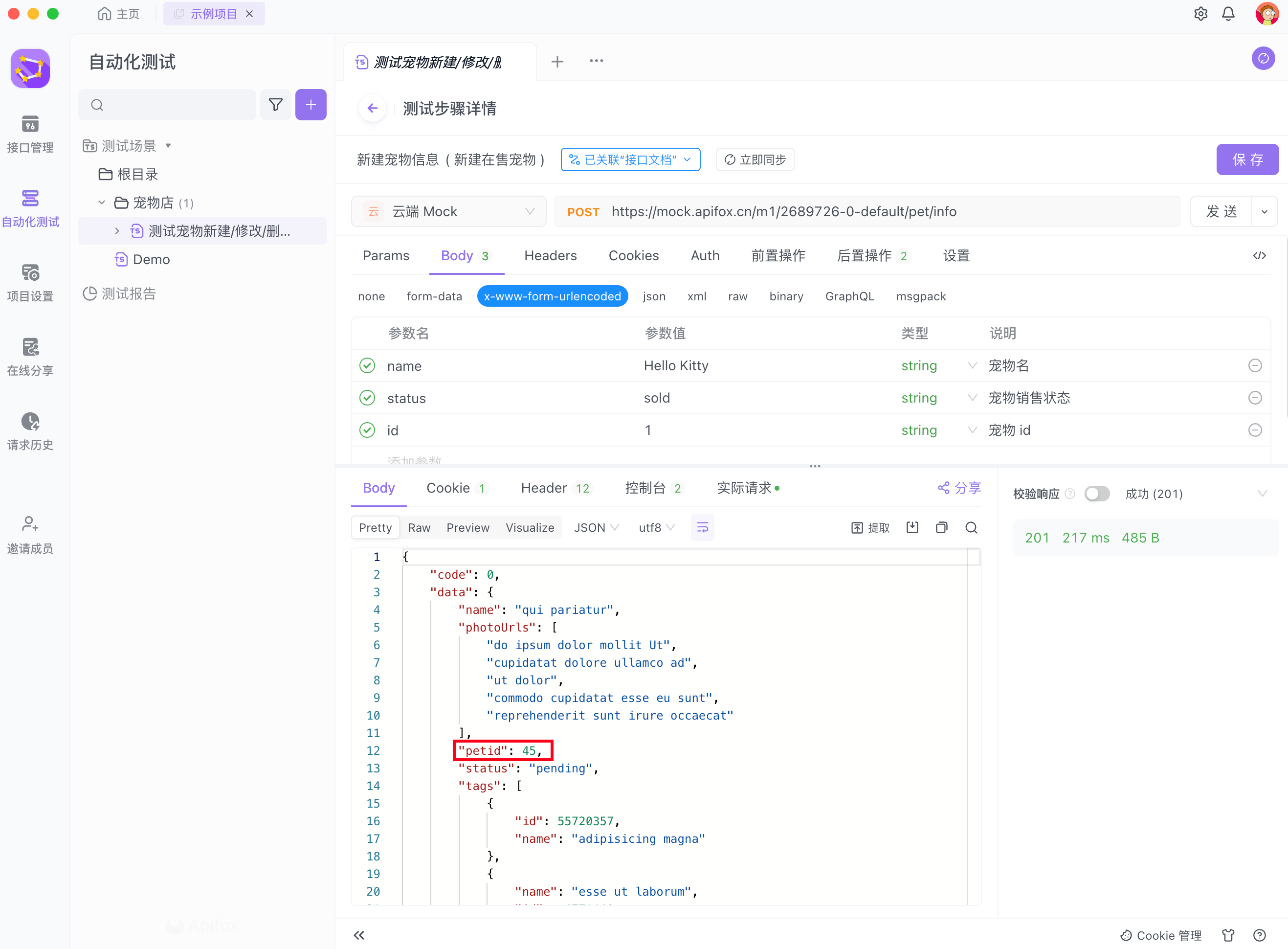
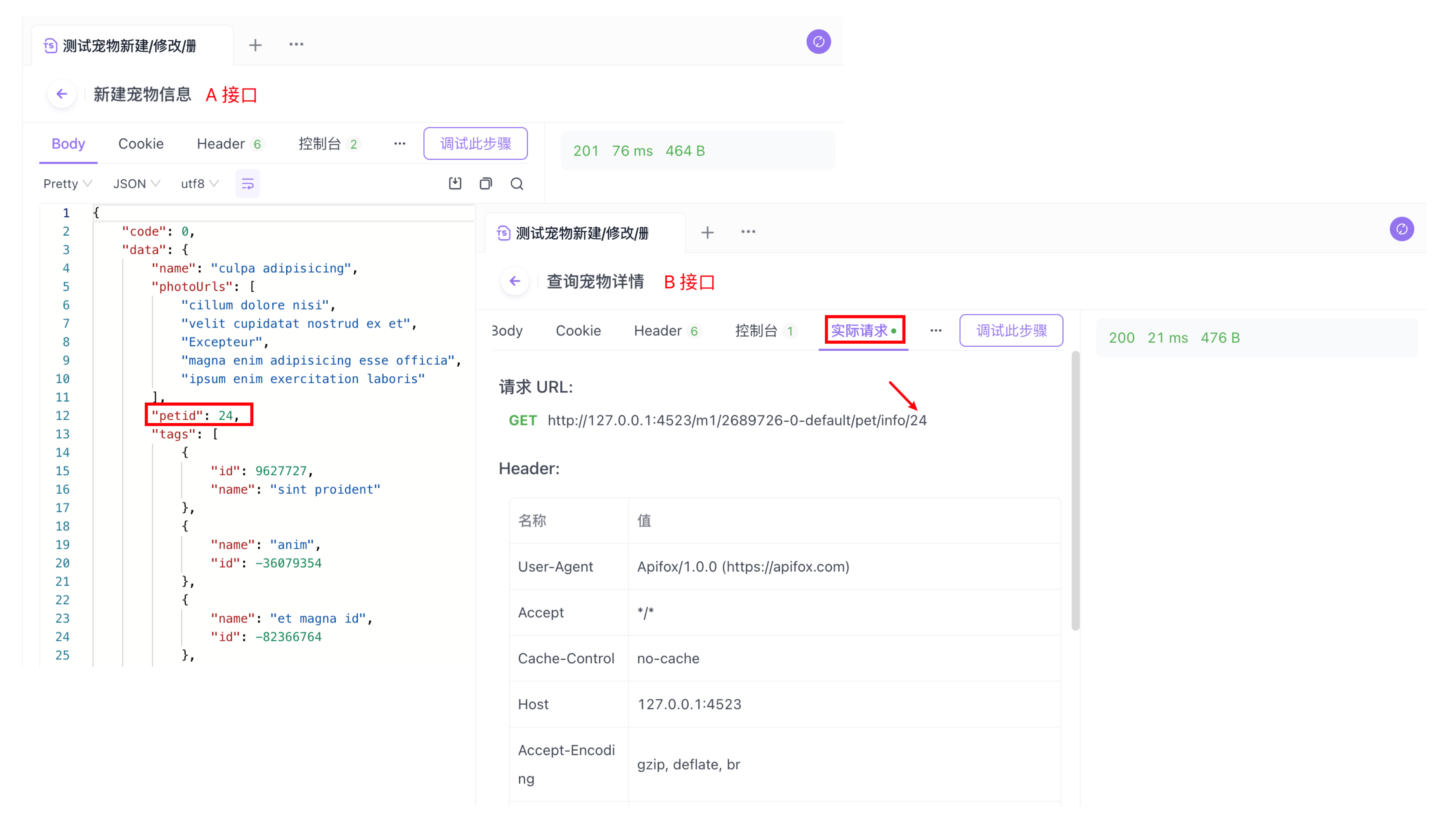
选择从 A 接口 的响应数据 Body 中提取信息,指定“提取部分”数据。可以在 A 接口的请求响应中看到目标 petId 参数值位于 data 列中。

填写参数名 / 路径
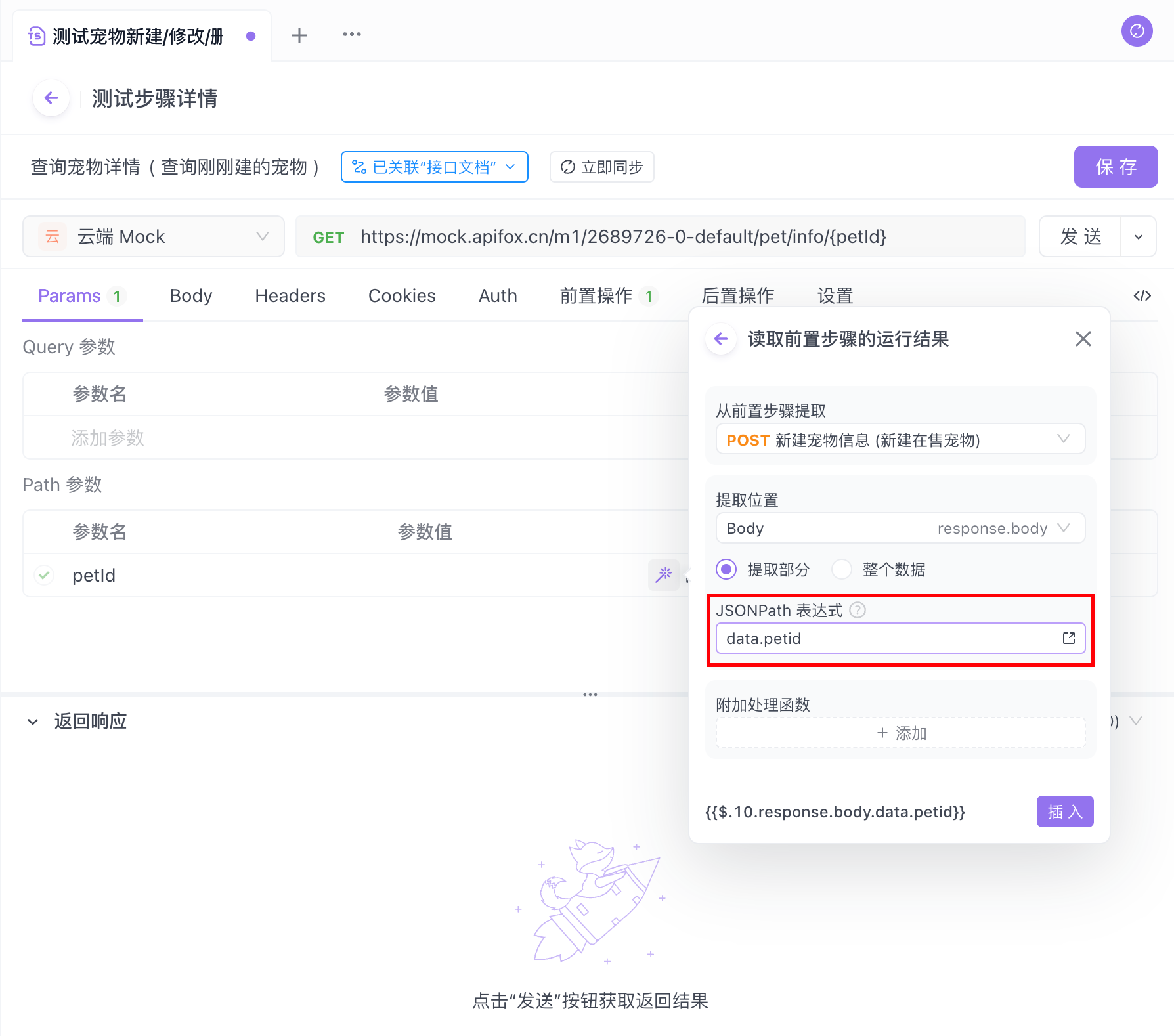
在 B 接口 的 JSONPath 表达式中填写 data.petId 后点击“插入”。你可以查看 JSONPath 语法了解更多复杂的数据提取方法。

为了确保能够正确提取到对应的参数,你可以点击“跳转” icon 预览前置步骤中的预期返回以及是否提取到了正确的数据。

验证参数传递
点击“运行”测试场景。

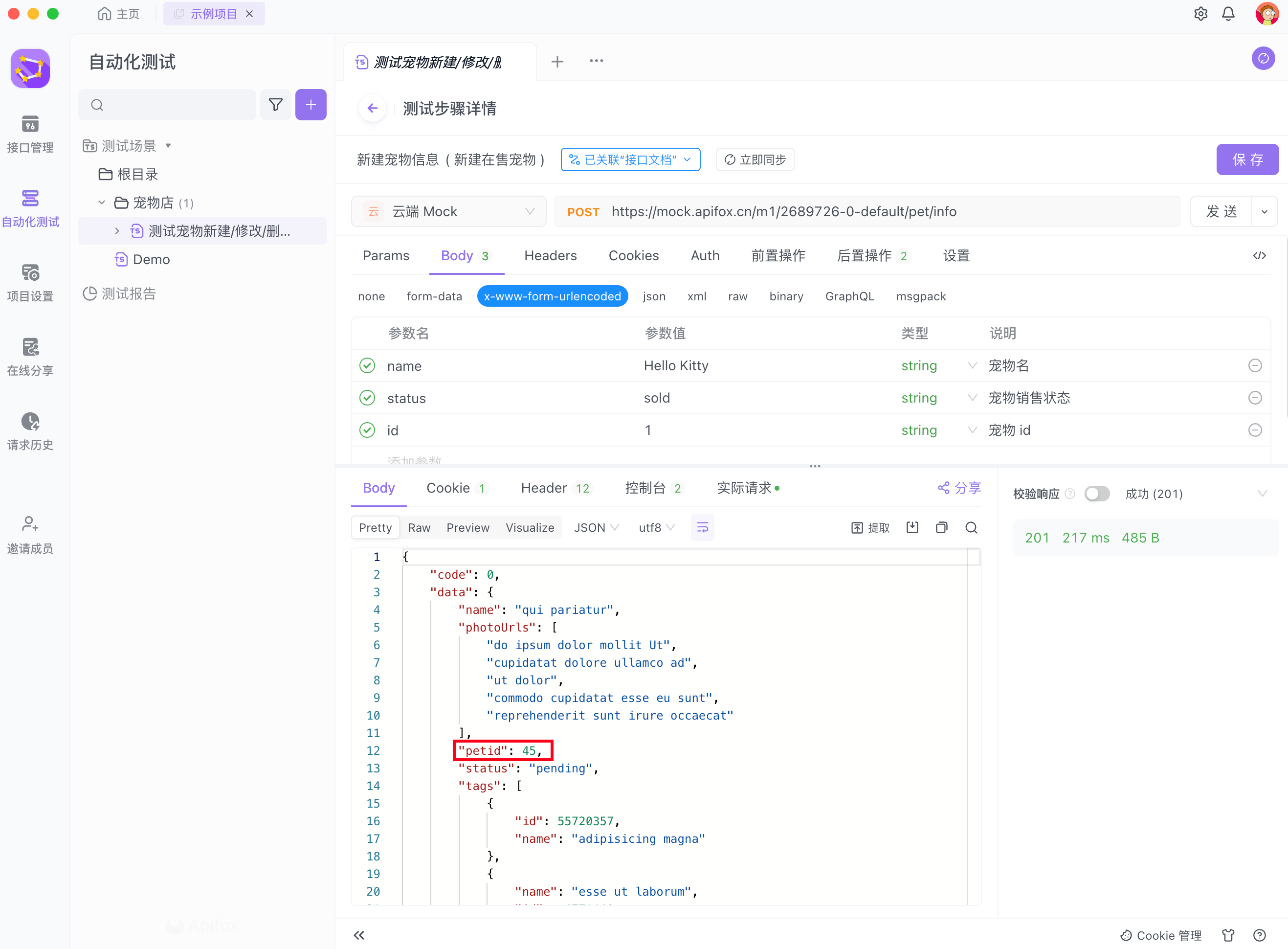
你可以在测试报告中查看参数的传递情况。可以看到 A 接口 输出的 petId 参数值为 24,而 B 接口 的实际请求值同样为 24,参数传递成功。

实际运行测试场景后,A 接口才能生成数据,B 接口才能真正地得到返回后的数据。在单独调试测试步骤的过程中后置步骤中的接口无法取得前置步骤所生成的返回值。
根据语法规则操作
你也可以在遵循语法规则的前提下,直接填写指令来引用前置步骤的返回数据。
例如现在需要提取 A 接口返回数据中的 petId 值:

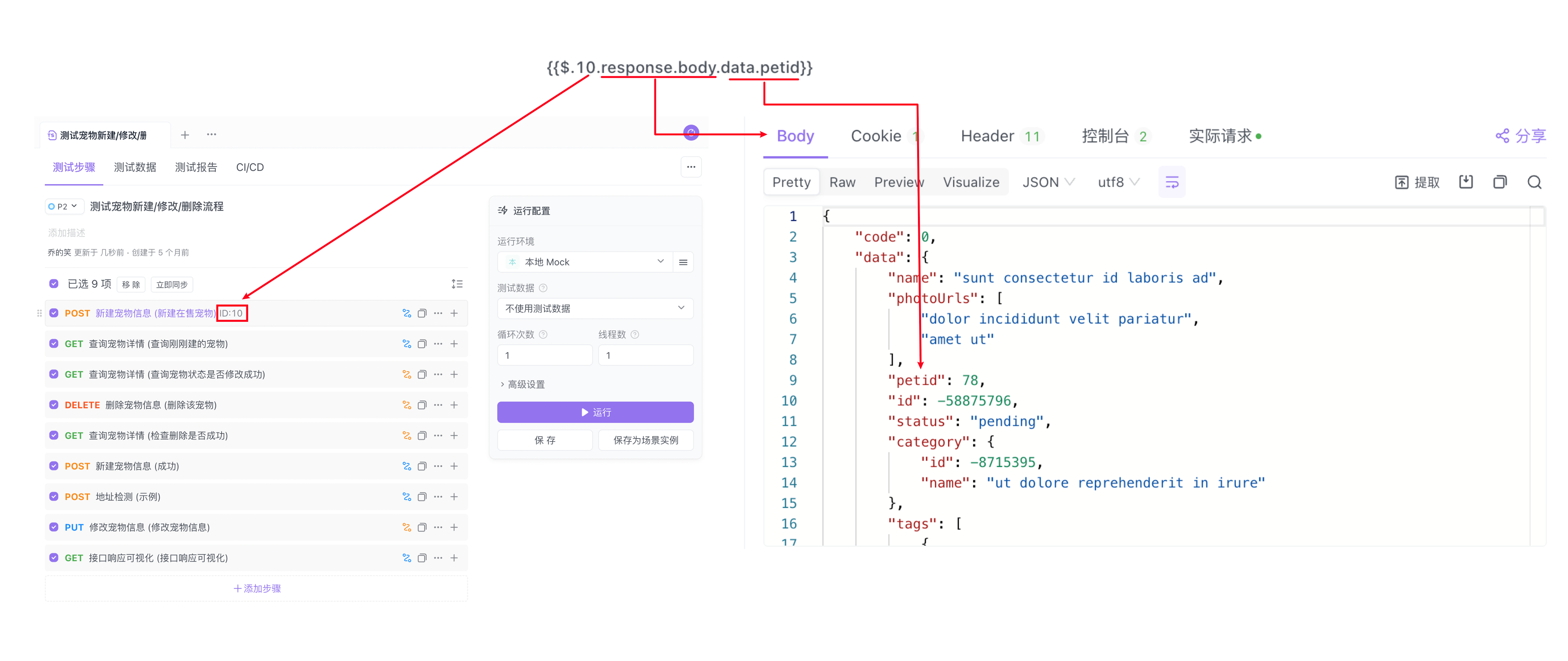
那么可以在 B 接口中的参数值中填写 {{$.10.response.body.data.petId}} 指令。关于该指令的对照可参考下图:
数字 10 指的是测试步骤 ID。
response.body 指的是从响应 Body 中获取数据。
data.petId 指的是从返回 JSON 文件中提取 data 列中的 petId。

如果指令无误,填写后将会出现“前置步骤”的预览情况。

语法规则表
| 分类 | 功能点 | 语法示例 |
|---|---|---|
| 请求 | URL | {{$.<步骤 id>.request.url}} |
| path 参数 | {{$.<步骤 id>.request.pathParam.<字段名>}} | |
| query | {{$.<步骤 id>.request.query.<字段名>}} | |
| header | {{$.<步骤 id>.request.header.<字段名>}} | |
| body(form) | {{$.<步骤 id>.request.body.<字段名>}} | |
| body(json) | {{$.<步骤 id>.request.body.<字段路径>}} | |
| 响应 | body | {{$.<步骤 id>.response.body.<字段路径>}} |
| header | {{$.<步骤 id>.response.header.< 字段名>}} | |
| cookie | {{$.<步骤 id>.response.cookie.< 字段名>}} | |
| 循环 | element(ForEach 循环中的数组内元素) | {{$.<循环步骤 id>.element.<字段路径>}} |
| index | {{$.<循环步骤 id>.index}} |
常见问题
如何在前、后置脚本中使用前置步骤变量?
在脚本中,使用 pm.variables.get() 来获取前置步骤变量值。前置步骤变量名的写法参见上文“根据语法规则操作”。
实际示例
在一个测试场景第 5 步的前置脚本中,拿到第 3 步 “获取宠物列表接口返回的第 3 个宠物 id” 的具体值。示例写法:
pm.variables.get("$.3.response.data[2].id")